Android Studio Vs Xamarin: Similarities and Differences in App development

My name is Saurabh Sarkar and I am an Intune engineer in Microsoft. I have a YouTube channel ‘EverythingAboutIntune’ and you can subscribe to the same to learn more about Microsoft Intune.
The entire demonstration of this post which illustrates the comparison between Xamarin and Android Studio along with how to create an application in each of them can be found below-
There are various ways of developing a mobile application for Android and iOS devices. Each approach has its own value add, and provides us an advantage over the other.
In this blog, we are going to get a brief overview of the various mobile app development approaches and then take a closer look at Android Studio and Xamarin to understand the similarities and differences between both the platforms so as to make an informed choice.
Background:

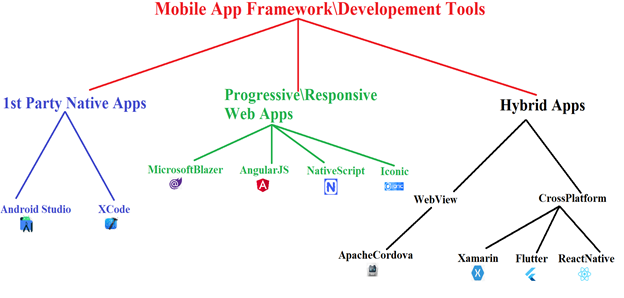
As seen above, a broad segregation of the mobile application development tools is into 3 categories-
1- 1st Party Native Apps
- Here we are creating code which runs specifically for that OS
- iOS –> Need an macOS device | Install XCode
- Xcode is a platform like visual studio. Its an IDE.
- The languages that we can pick from in this are Swift or Objective-C
- Android –> Need Android Studio installed.
- The languages that we can pick from in this are Java and Kotlin
Advantages of choosing a 1st party Native App:
- Best user experience.
- Looks good!
- This is created by the creator so treated well by Google\Apple (i.e. any new API]library\feature released by them is instantly available for usage in these tools)
Dis-advantages of choosing a Native App:
- Requires learning multiple languages!
- Double the work for 1 app- need to create an Android version and an iOS version
- Design\Test\Maintain–> Twice
2- Responsive Web Apps:
- In this we are not exactly creating an app, we are creating a web page which is responsive however it serves the same purpose.
- It is essentially a website that is runnign locally on our device
- We create the UI just like we would for our website using the tools that web developers are already using
- We might already have developers who are making website so we can leverage them
Advantages of choosing a Responsive Web App:
- No extra coding needed for creating the app. Just need to develop the web page and that serves the purpose
- HTML or PHP and Java serves the purpose.
- No need to publish the app to a store.
Dis-advantages of choosing a Responsive Web App:
- Apps are not available offline
- No app store visibility
- Not all features are available- Like camera\GPS\Vibration etc
3- Hybrid Apps
- Using techs that were designed for web pages but now have been modified\adapted.
- Hybrid apps can be created as-
- 1- Web View –> This is an open source project and the tech at the core of is this Apache Cordova. It takes the usual web page(in html and java) and does its black box conversion to an app which we can put on the store.
- 2- Cross Platform Compiled –> These are frameworks that allow us to create totally native application. They give us access to all the iOS and Android API. They allow us to use the same code base and share the same.
Differences between Xamarin and Android Studio:
By choosing either of the platforms, we can eventually develop our application for the organization, below is a short comparison between what both of them have to offer, so as to make an informed decision.
| Android Studio | Xamarin |
| We can develop only .apk | We can develop .apk and .ipa and reuse major chunk of the code |
| Has its own installer | Installed with Visual Studio |
| Uses Java\Kotlin | Uses objective C\Swift |
| In comparison, better documentation is available | Documentation is not quite as good |
| Better layout designer as different kind of constrains can be created | The layout designer is effective but not quite as good. |
| Intellegent XML editor for designing the layout which auto populates and suggests | The XML edit is not as good |
| Adding any library to the app’s code is very easy | If the library is not released by google then its tough to integrate the same to the app |
| Created by the creator!! Android Studio is a tool developed by Google who has also developed the Android OS hence is always upto date. | Xamarin is owned by Microsoft. |
As we can see above, there are a lot of differences between both the platforms and what each of them has to offer.
Similarities b/w Xamarin and Android Studio:
Even though both the tools are different, eventually the end goal is the same- Developing an application. Hence there are a lot of similarities between how these 2 platforms function and behave, which are as follows-
- Look and feel of the platform
- Preparing the application’s layout
- XML behind the layout designer
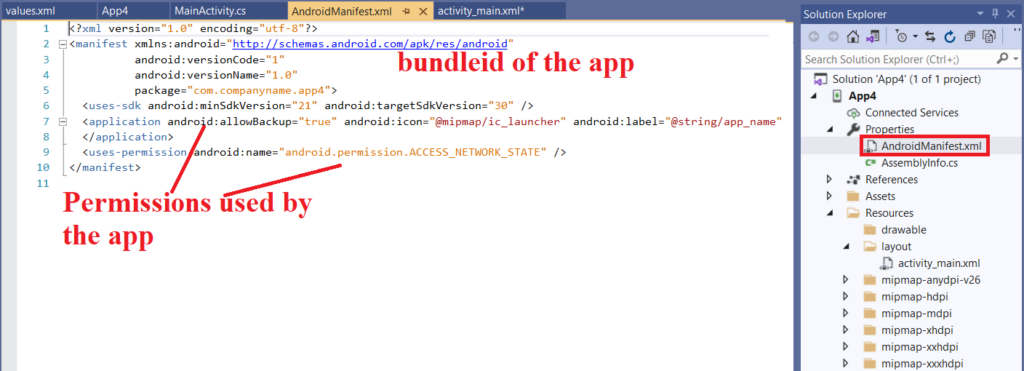
- Manifest file of the application
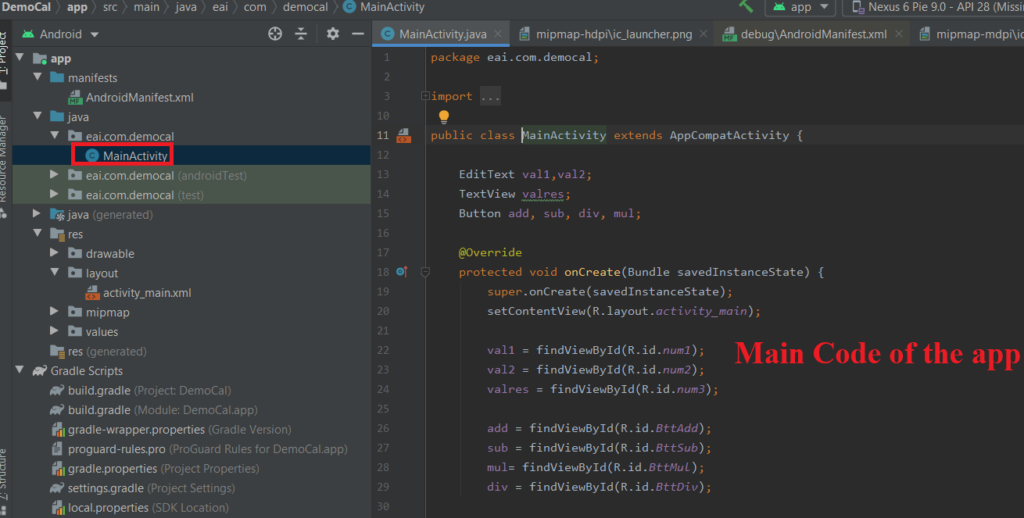
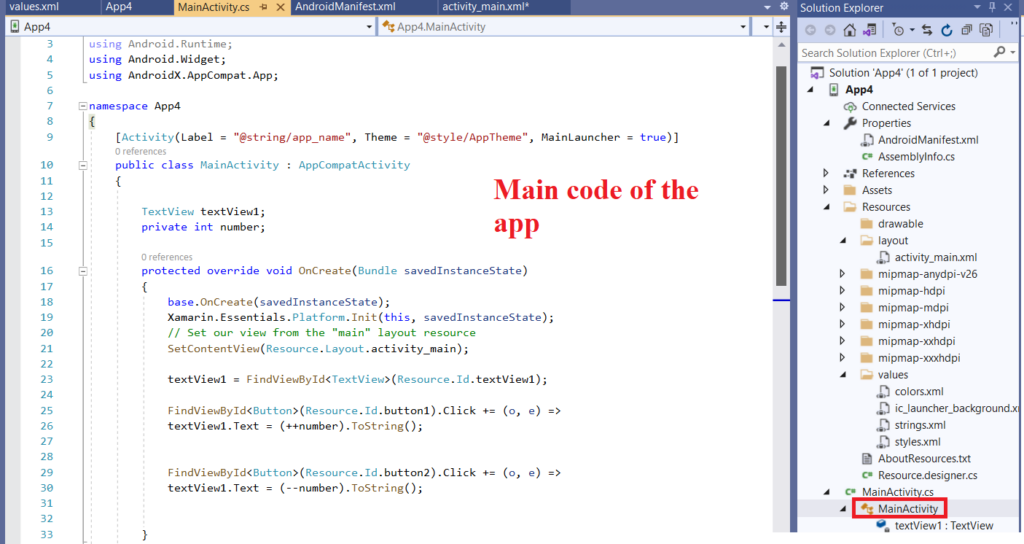
- MainActivity in the application
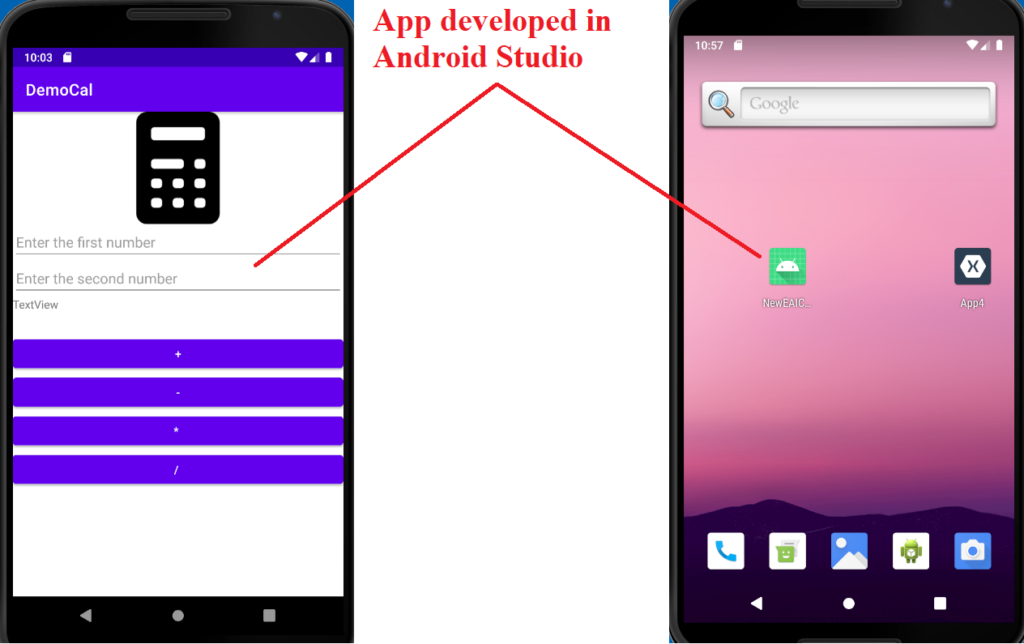
- Look and feel of the app in the device.
- Logic behind working of the application.
- Emulator for testing
Look and feel of the platform:
- The first look of both the platforms is pretty much the same.
- We have a tree like folder structure through which we can browse as needed.
- These folders contain all the working location of the application and pretty much everything that we need to interact with, while building the app. We can switch from one location to the other just by clicking on the same.
- Whenever we run\compile the application, the build runs and the errors are evaluated
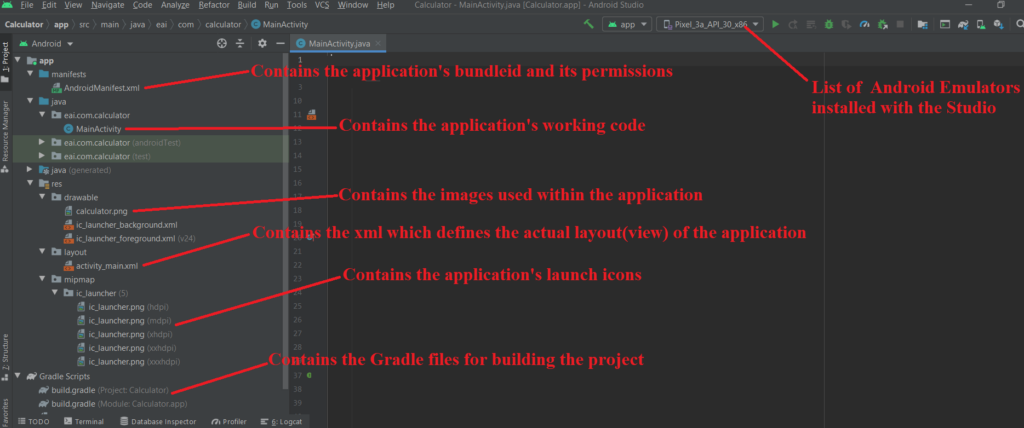
Android Studio --> Below is the look and feel of the Android Studio application. On the left hand side we have a tree structure which contains all the relevant files (like layout, Manifest and Main Activity)

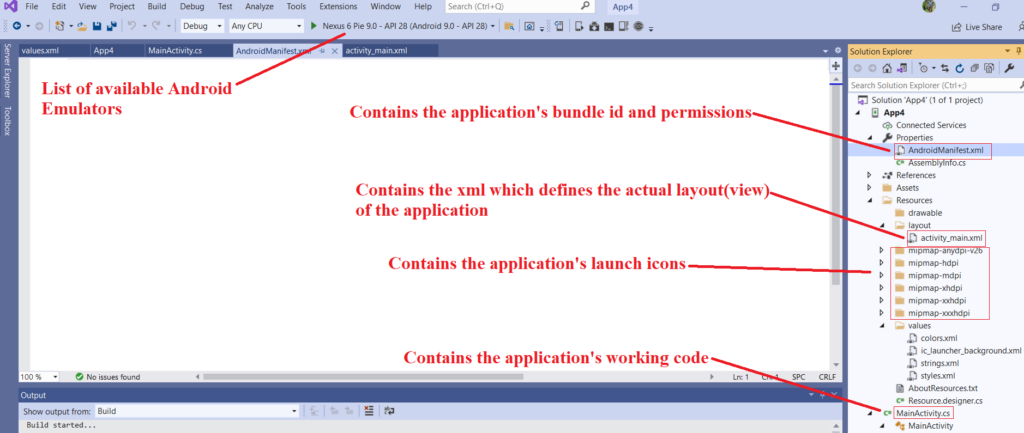
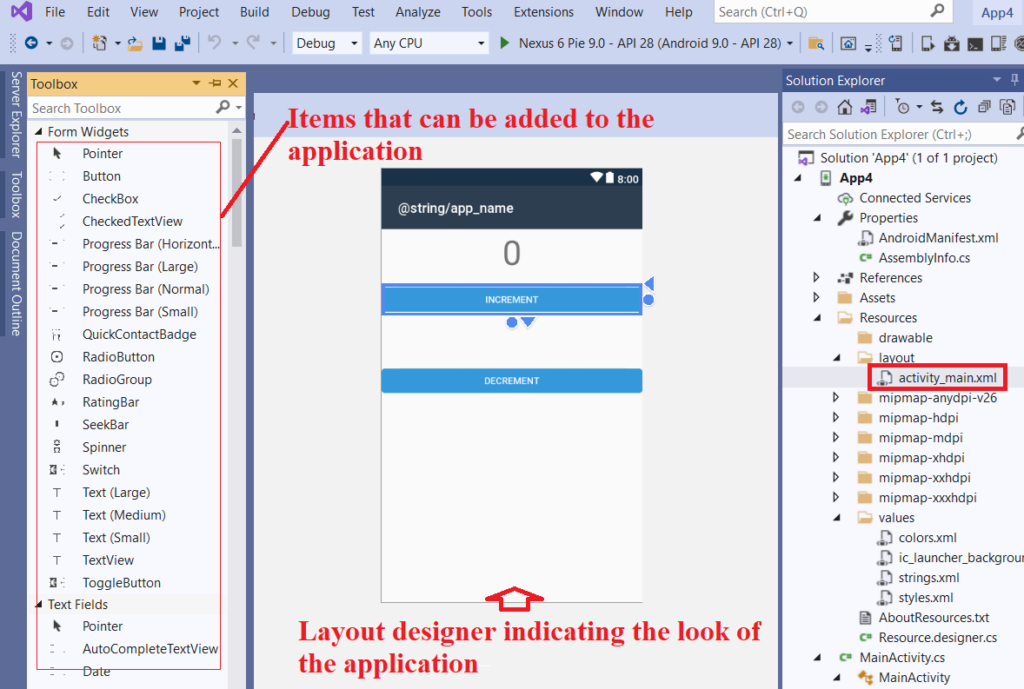
Xamarin --> Below is the look and feel of the Xamarin platform On the right hand side we have a tree structure which contains all the relevant files (like layout, Manifest and Main Activity)

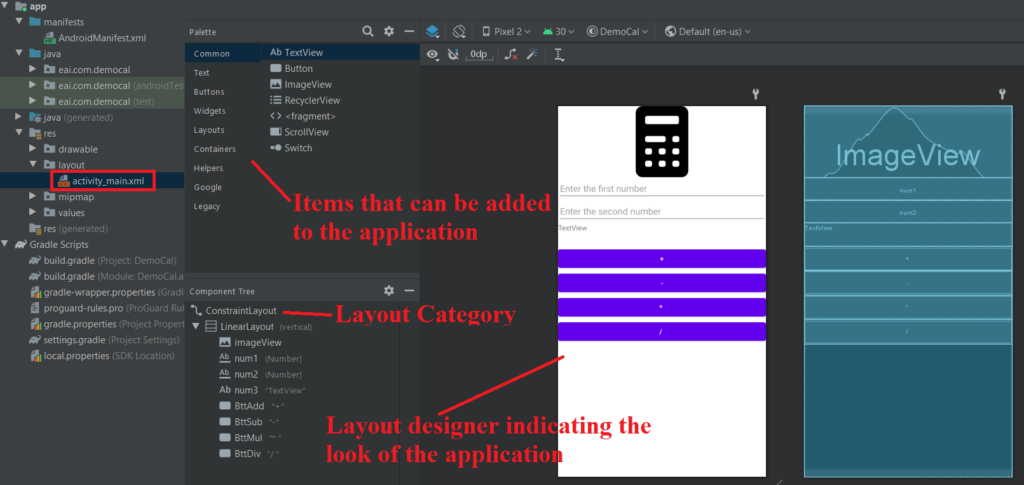
Preparing the application’s layout:
- The technique of preparing an application’s layout is almost the same in both the platform.
- Both of the platforms have a layout designer which helps us visualize the app’s interface while we design the same.
- We have a layout designer wherein we can drag and drop icons\images\textviews\fields\buttons.
Android Studio -->

Xamarin -->

XML behind the layout designer.
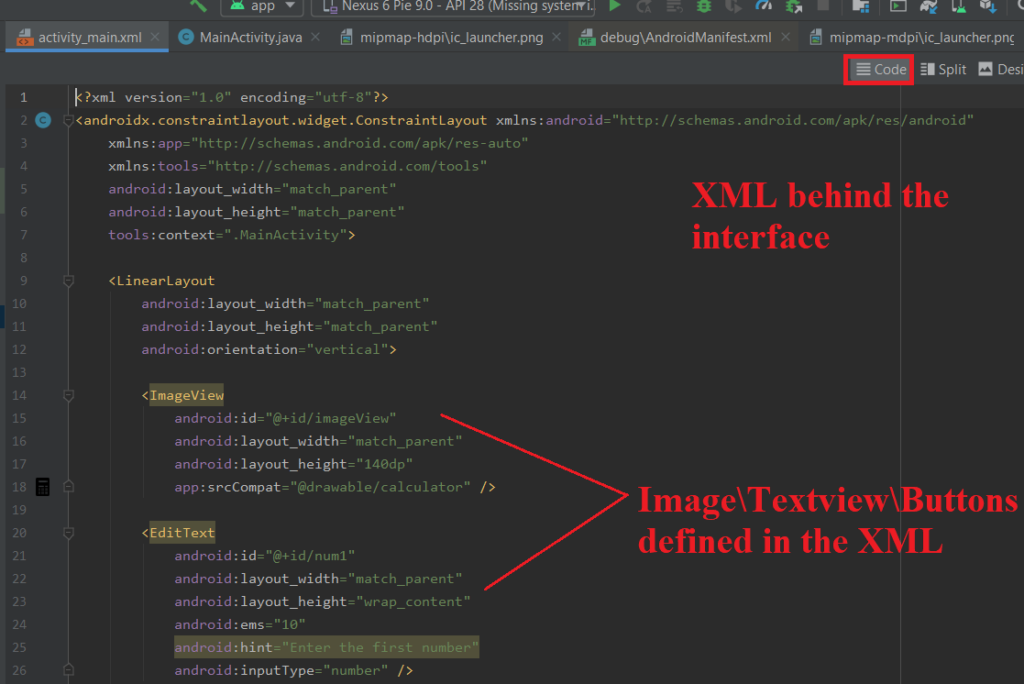
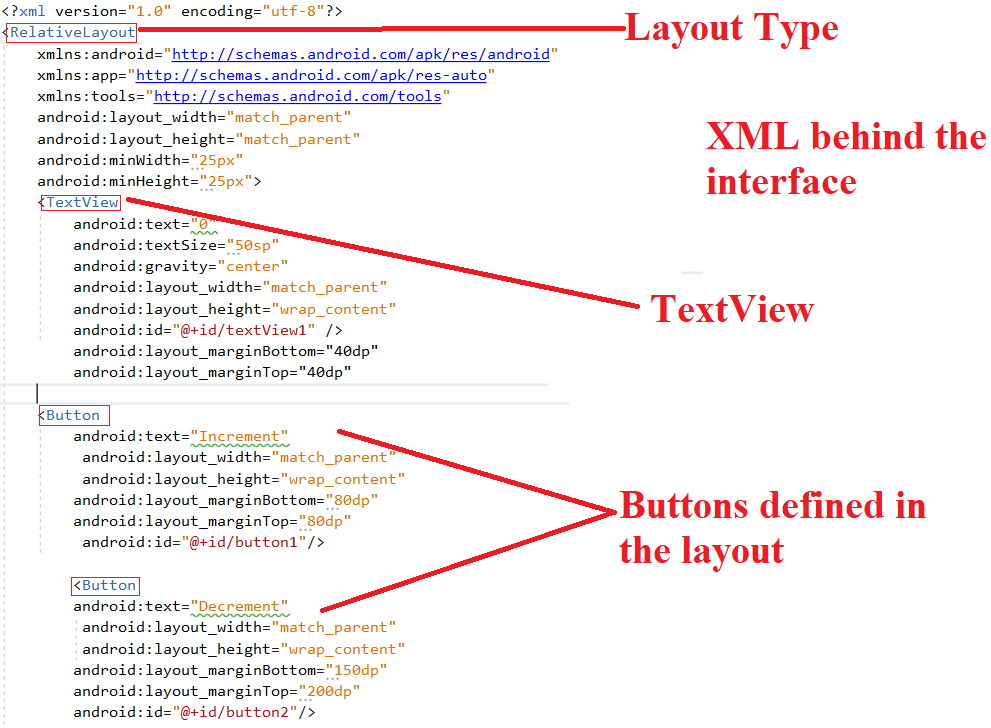
- We also have the XML editor wherein we can write the XML which defines how the application’s interface is going to look like.
- We can add buttons\interfaces to both the XMLs which would add the corresponding to the interface.
- All the buttons\Views in both the XMLs have ids which can be referenced in the code.
Android Studio -->

Xamarin -->

Manifest file of the application
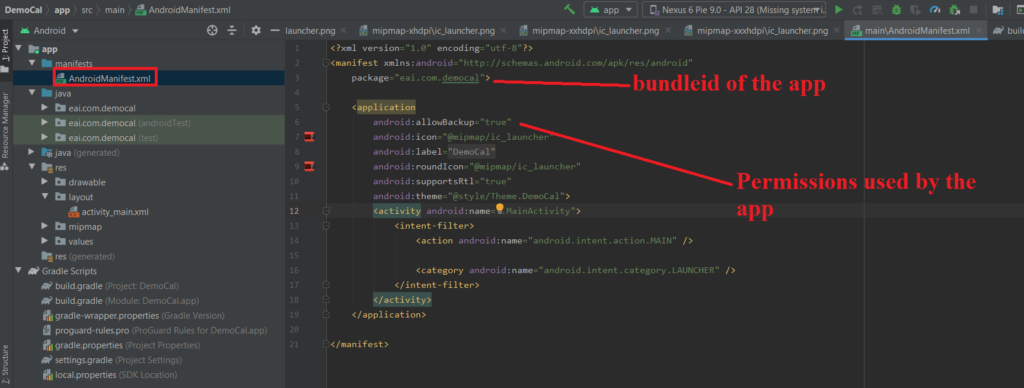
- Both the platforms have a Manifest file which can be seen while expanding the folder structure
- The Manifest file contains the permissions that the application is going to have as well as the launch icon that is going to be referenced and the app’s package name
Android Studio -->

Xamarin -->

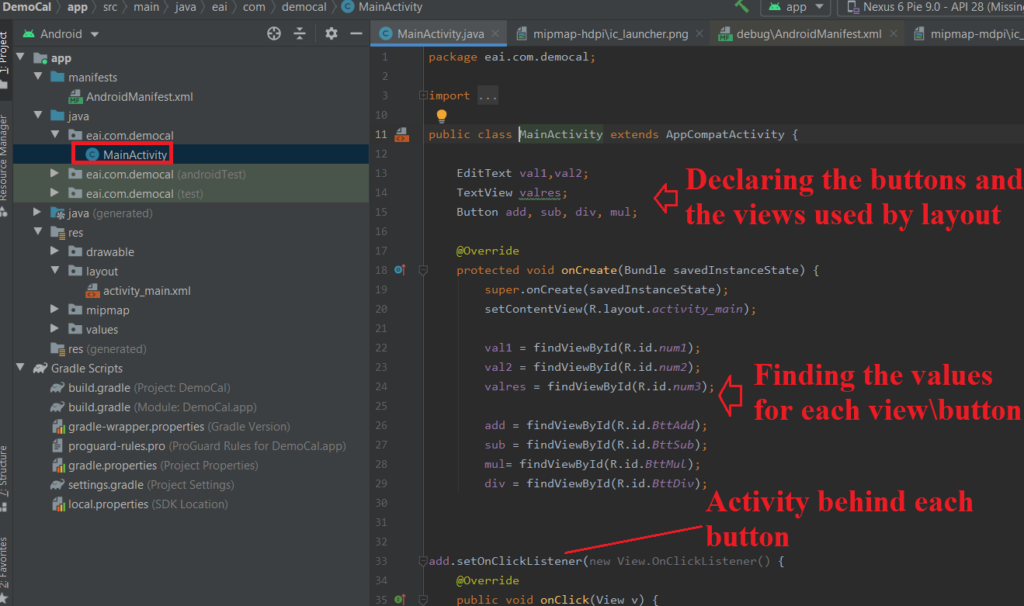
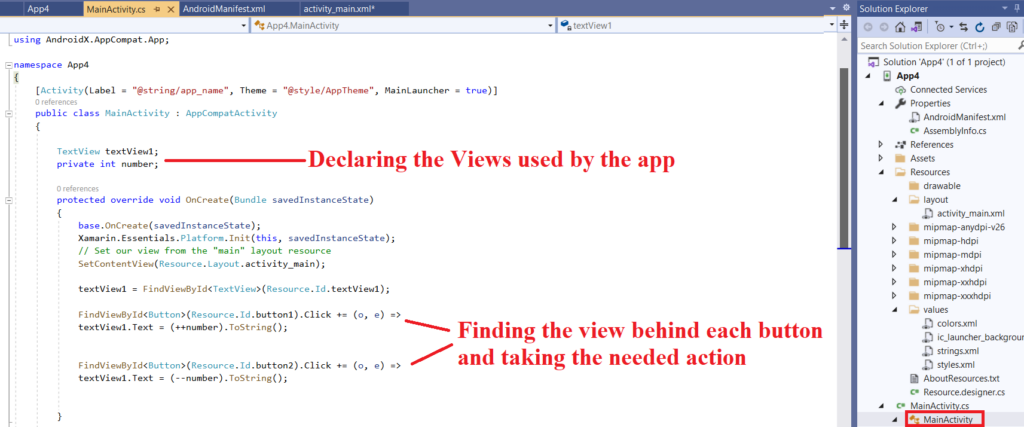
MainActivity in the application:
- Both the platforms contain the MainActivity file
- This file contains the actual code of the application and determines the logic behind which the interface is going to work
Android Studio -->

Xamarin -->

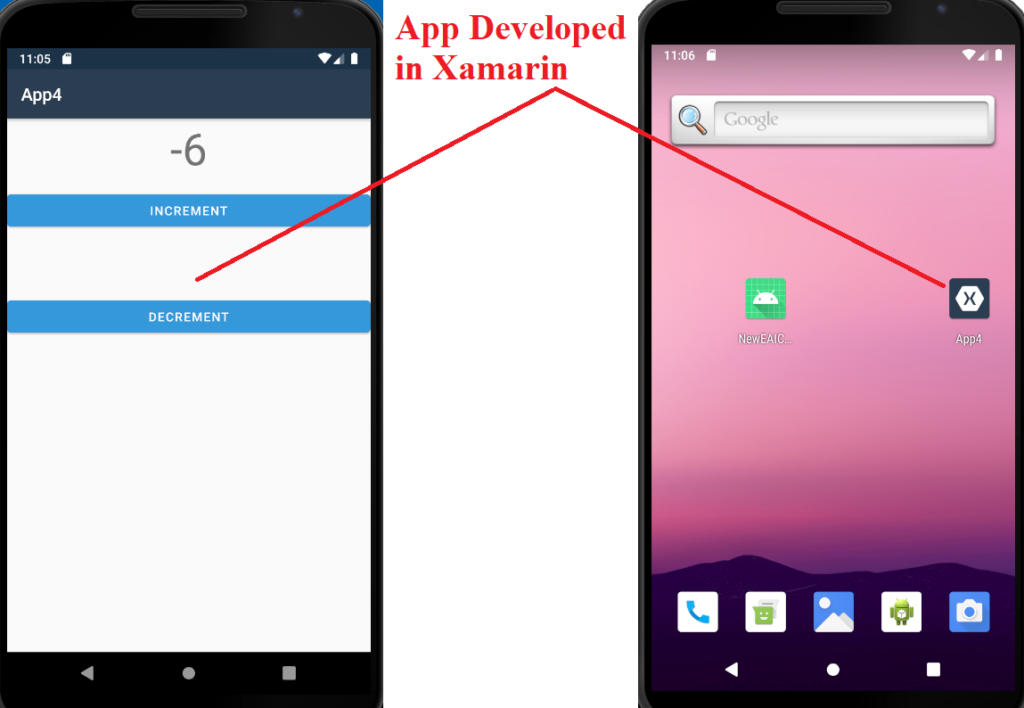
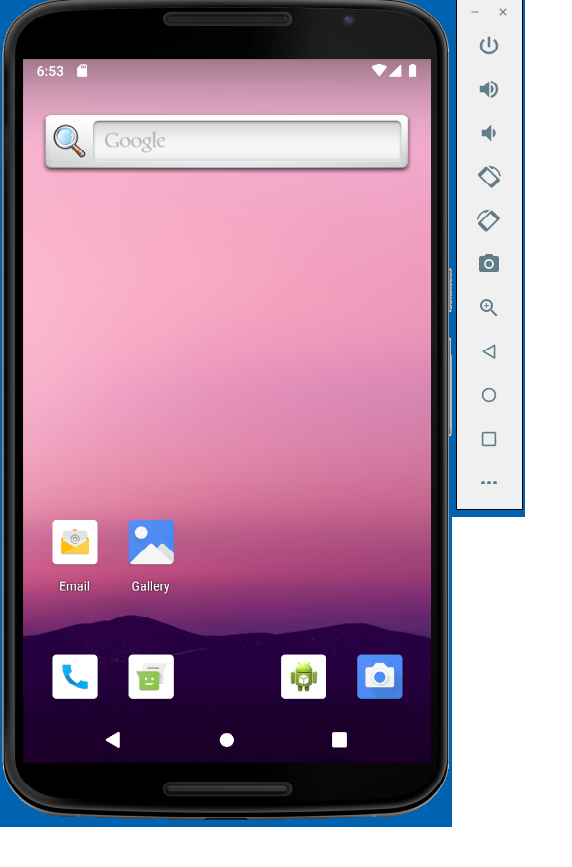
Look and feel of the app in the device
- The application developed by either of the platforms look identical when launched inside the device
- Both the applications look native and the users cannot judge the platform that was used behind the scene
- The launch icons can be customized as well in the layout upon which the app are not distinguishable at the device’s end
Android Studio -->

Xamarin -->

Logic behind working of the application.
- Irrespective of the application platform we chose to develop our app, the logic of the working code remains the same.
- For example, in the code there would be a section wherein we would be extending out project, we will be calling respective methods and passing relevant values, we would be defining the activity which is to be performed when a specific button is pressed and so on..
Android Studio -->

Xamarin -->

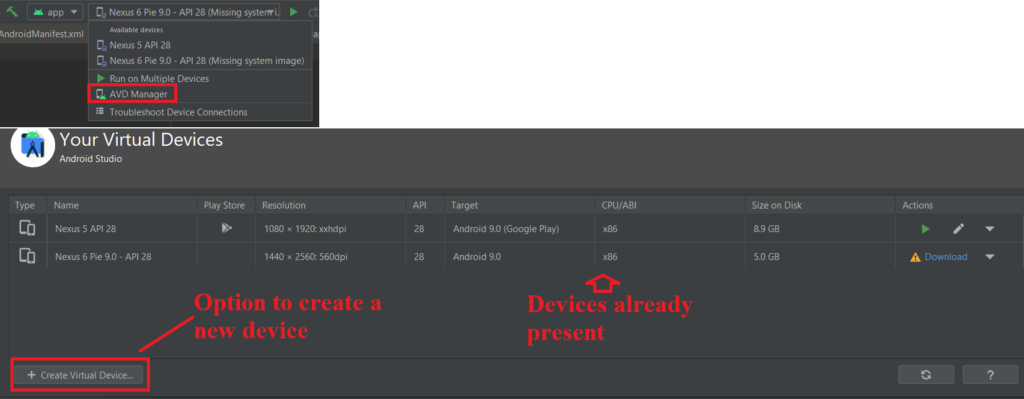
Emulator for testing
- Both the platforms provide us an Android Emulator to run and test our application.
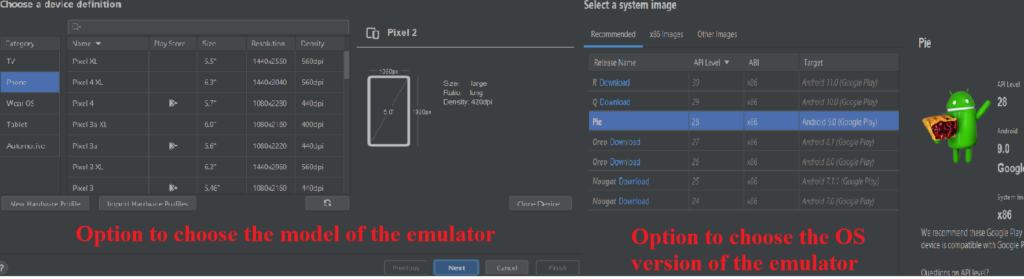
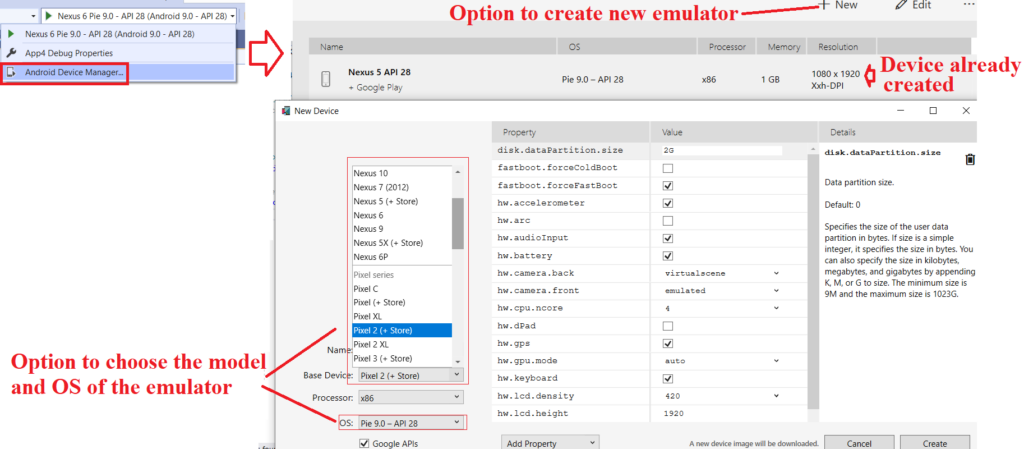
- We have the option of creating new emulators running on a device model and OS version of our choice
Android Studio -->


Xamarin -->


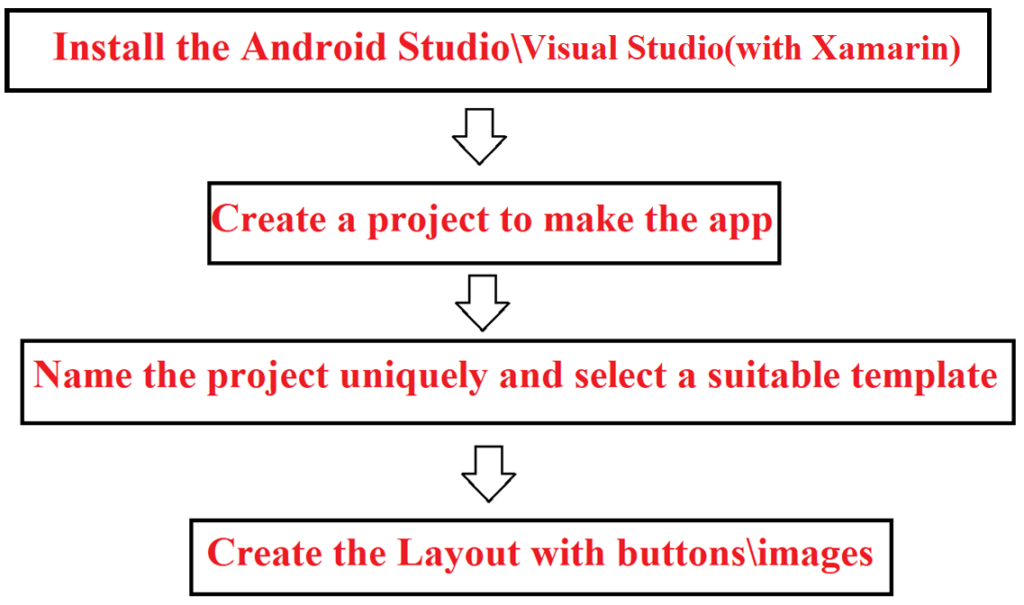
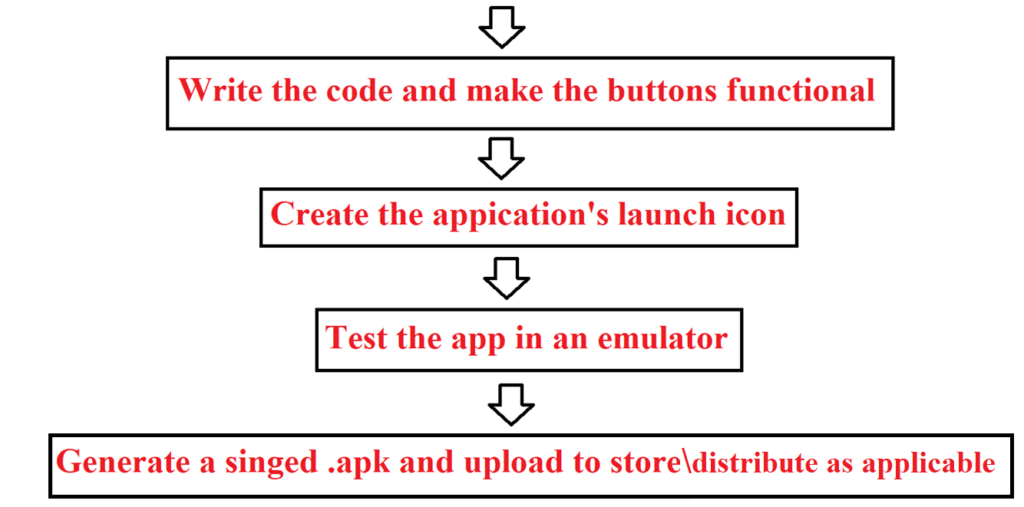
Steps for App Development:
- Below is an overview of the steps to be followed during application’s development phase:


Conclusion:
Given the number of varied options available to develop an application, i hope that this blog has been helpful in establishing the similarities between the 2 most commonly used platform. Below is my conclusion\2cents on the same:
- Want to build Authentic native app and we have dedicated developer for each OS->Android Studio\Xcode is the right choice
- Wanna stick with web design and leverage web developers to create an app quickly with limited access to the device-> Stick with responsive web pages
- Want to save the resources of developing\testing the app twice and leverage same set of developers, with little limitations -> Xamarin\Flutter\Cordova is the right choice
